inline-blockで横に並べた時に入る隙間をJavaScriptでなんとかする
display: inline-block;は便利だけど、無対策でHTMLをマークアップすると意図しない隙間が開いちゃいます。それを避けるためにHTML上に改行を含めずマークアップするんですが、JavaScriptで解決する方法も有りかもしれないと思いました。きょうびJavaScriptが動かない環境も無いだろうし。むしろ他の部分でJavaScriptをこれでもかと言うくらい使ってるんだから、どうせJavaScript無いとダメだし。
http://jsdo.it/kanonji/kydj
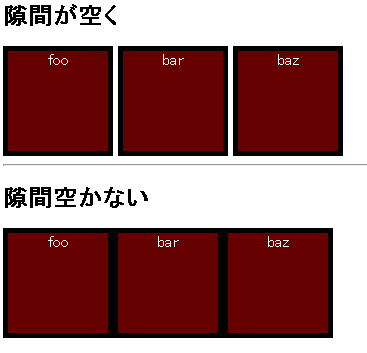
inline-blockの隙間が何かついては、文字で説明するのは難しいので上記を見てください。
解決方法
var removeLinebreakNode = function($element){ var $parent = $element.parent(); var cloned = $element.clone(true); $element.remove(); cloned.each(function(){ $(this).appendTo($parent); }); } removeLinebreakNode($('li'));
jQueryのDOMで要素を追加すれば、HTML上の改行なんて入らない。ということで、一旦inline-blockになる要素を消して、jQueryで積み直すという方法です。ちょっと強引な気もしますが、これであの煩わしい隙間が消えます。
なお、このサンプルは、li要素全部がinline-blockになっているという想定です。実際に使う場合は、idやclassで対象を狭めたりする事になると思います。