ファイルアップロードのinput type="file"にsize属性とwidthスタイルを適用してみたテスト
ファイルアップロードのinput要素の横幅の扱いが、各ブラウザで異なるようなので、まずは比べてみました。
概要
input要素は下記の4種類を比べてみました。
- size属性もwidthも無し。
- size="30"
- width:300px;
- size="30" と width:300px;
あ、size="30"とwidth:300px;は、別に同じ長さになるかとか確認してないです。
結果
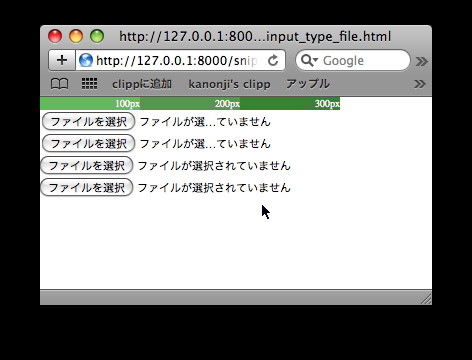
下のほうに、スクリーンショットと、使用したhtmlソースコードがあります。
WebKit系のSafariとChromeは、そもそもinput type="file"で生成されるUIが特殊です。
size="30"だと短すぎた可能性もありますが、widthは正しく反映されているような雰囲気です。
IE6とOperaは、割と期待通りの動きをしている気がします。
sizeが有効で、widthが設定されれば、さらにそれが適用されています。
widthの設定値より長くなるsize属性を併用したらどうなるかが気になりますね。
Firefoxは、このテストでは一番ダメな子で、widthは無視しています。
どうやらこれは昔からあるバグのようで、Firefox3ではまだ直っていないみたい。
先日でたFirefox3.5ではどうなんだろう。
さらに、size属性は有効ですが、なんとMacとWindowsで長さの解釈が異なります。
スクリーンショットだと分かり難いですが、Mac Firefoxでのボタンを除いた入力欄の長さが、Windows Firefoxではボタンを含めた長さと同じになっています。
元々input要素へのsize属性は、ブラウザによってばらばらな事で有名ですが、同じブラウザなのに違うんですね。
Firefoxのバグについては、参考リンクを置いておきます。
MozillaZine.jp :: トピックを表示 - CSSのwidthでtype="file"の幅を指定することができない
CSSのwidthでtype="file"の幅を指定することができない。正確には場所は用意されてるっぽいんだけど、肝心のフォーム要素が伸びてくれない。Firefoxでtype="file"を伸ばすには、HTML側のsize属性に頼る必要がある。 Mac版Firefoxでは少し趣が違って、widthの指定は効く ...が、パス表示フィールドにのみ適用される。ちょっと込み入っているようなので、下記に纏めてみる。 widthの指定は効く ...が、表示上のサイズには影響しない widthの指定は、「text-align: center;」の基準になっている (60pxの<input type="text"⁄>と、60pxの<input type="file" ⁄>を「text-align: center;」で並べた場合、左端が綺麗に揃う) 表示上のサイズは、size属性によって決定される size属性の値は、パス表示フィールドに適用される (size属性が同じ値の場合、Firefox-winの「パス表示フィールド+参照ボタン」と、Firefox-macの「パス表示フィールドの長さが等しい) Firefox-macを考慮に入れる場合、size属性を少し小さめに入れる必要がある。ただしボックスを突き破ったからといって、レイアウトが崩れたりはしない(上に被さるか下に潜る)ようだ。Firefox-winを優先すべきだとは思うが、キツキツのデザインだとFirefox-macでボタンを押せなくなってまう事もあり、それは避けたいところ。ROSS / Firefox / バグメモ
ソースコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!-- 京 --> <title></title> <meta name="Keywords" content="" /> <meta name="Description" content="" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <style type="text/css" media="screen"> <!-- body{ margin:0; } input{} #boxRuler{ width:300px; } #boxRuler div{ float:left; width:100px; font-size:10px; text-align:right; color:#fff; } #boxRuler #box100{ background:#62BA5B; } #boxRuler #box200{ background:#58954F; } #boxRuler #box300{ background:#398133; } #boxRuler #box400{ background:#1B4F1B; } #boxRuler #box500{ background:#133800; } .clearfix:after{ content:url("data:image/gif;base64,R0lGODlhAQABAGAAACH5BAEKAP8ALAAAAAABAAEAAAgEAP8FBAA7"); display:block; clear:both; height:0; } .clearfix{ display:inline-block; } /* excludes MacIE5 \*/ * html .clearfix{ height:1%; } .clearfix{ display:block; } /* end MacIE5 */ --> </style> <script type="text/javascript"> <!-- --> </script> </head> <body> <div id="container"> <div id="header"> <div id="logo"></div><!-- id="logo" --> </div><!-- id="header" --> <div id="contents"> <div id="main"> <div id="boxRuler" class="clearfix"><div id="box100">100px</div><div id="box200">200px</div><div id="box300">300px</div></div> <form> <input type="file" /><br /> <input type="file" size="30" /><br /> <input type="file" style="width:300px;" /><br /> <input type="file" size="30" style="width:300px;" /> </form> </div><!-- id="main" --> </div><!-- id="contents" --> </div><!-- id="container" --> </body> </html>