img要素をブロック要素でラップした際の隙間 / margin:0 auto;でのセンタリングずれ
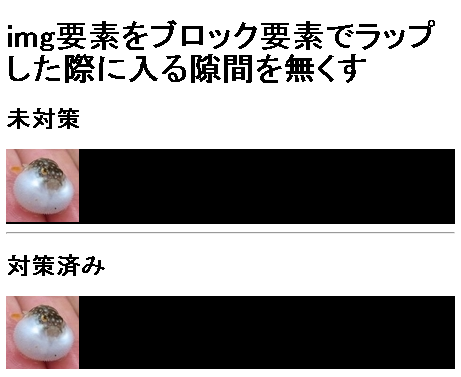
img要素をブロック要素でラップした際の隙間を無くす
http://jsdo.it/kanonji/4rxU
<div> <img src="http://a0.twimg.com/profile_images/40688552/005_bigger.jpg" alt="example"> </div>
レイアウトやデザインの都合で、こんな風にimg要素をdivでラップすると、謎の隙間が出てきます。
div img{vertical-align:bottom;}
これはimg要素がデフォルトでは vertical-align: baseline; に位置を合わせるからのようです。
gやqなど、下に食い込む文字分があるので baseline は text-bottom よりも若干上にあります。
なので vertical-align に bottom か text-bottom を指定する事で、隙間が無くなります。
margin:0 auto;でのセンタリングずれを解消する
昔は左揃えのレイアウトもあったけど、最近ではwebサイトはセンタリングする事が定石となってる気がします。
body要素の直下に width を指定した div を置いて、margin: 0 auto; などとするのが通常だと思いますが、コンテンツの量が少なすぎると少しずれてしまいます。
html { overflow-y:scroll; }
単にコンテンツ量が少なすぎて、スクロールバーが出ない分、ウィンドウの横幅が長くなってずれるという事なので、常にスクロールバーを出せば解決です。
Firefoxのスクロールバーの有無でセンタリング位置がズレる件を解消 - CSS HappyLife
ちょっと言葉で説明しにくいので、この記事にはサンプルあったので貼っておきます。
なんかOperaだと解決しないらしいけど、まぁいいや。
css3の独自拡張や草案の先行実装用のprefix
| ブラウザ | Prefix |
| Safari, Chrome (Webkit系) | -webkit- |
| Firefox (Gekko系) | -moz- |
| Internet Explorer | -ms- |
| Opera | -o- |
よく忘れるのでメモ。
ついついブラウザの名前を書きそうになっちゃうんだよね。-ie- とか。
まぁIEはあんまり良い実装が望めないし、OperaはPrefix無しで書いてもちゃんと解釈する事が多いので、webkit と moz を使う事がほとんどだけど。
-webkit-border-radius: 7px; -moz-border-radius: 7px; -ms-border-radius: 7px; -o-border-radius: 7px;
Prefixの使い方はこんな感じ。